Last week we focused on how to make the headlines on your site pop. Now, what about all of the rest of the text? In many cases, simply Arial or Helvetica can do the trick, but sometimes we have a more specific look-and-feel in mind.
Sometimes CSS fails to render a font properly on a website, and so having multiple styles helps avoid that problem. This set of fonts from Google Web Fonts is useful because each font set has multiple font styles, making it perfect for use all over your website:
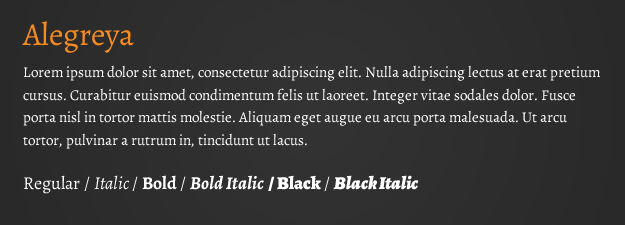
1. Alegreya

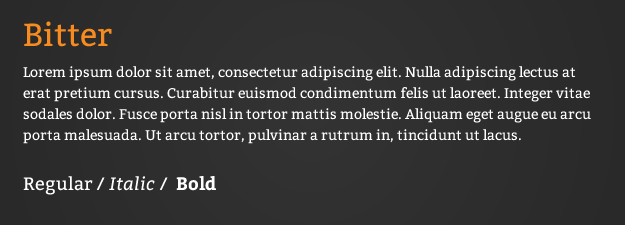
2. Bitter

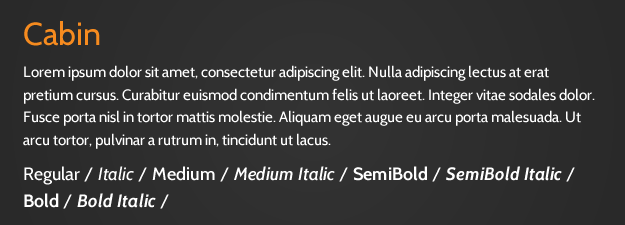
3. Cabin

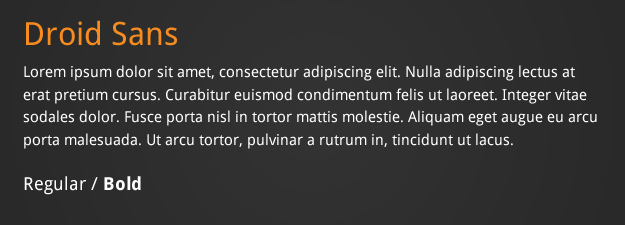
4. Droid Sans

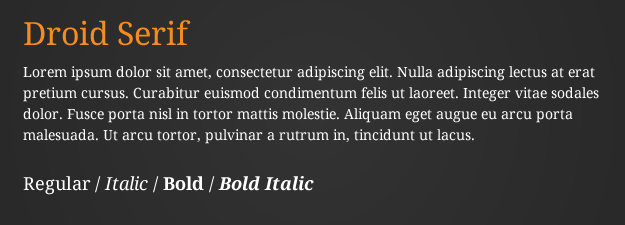
5. Droid Serif

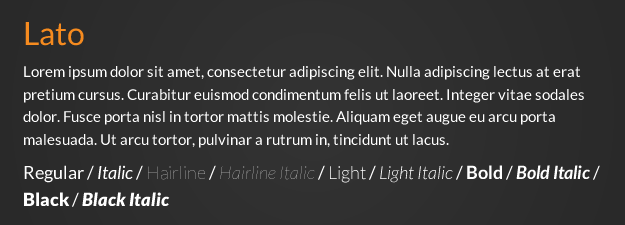
6. Lato

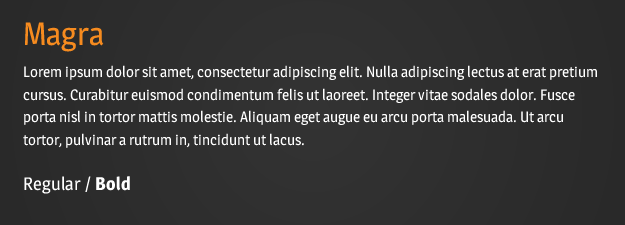
7. Magra

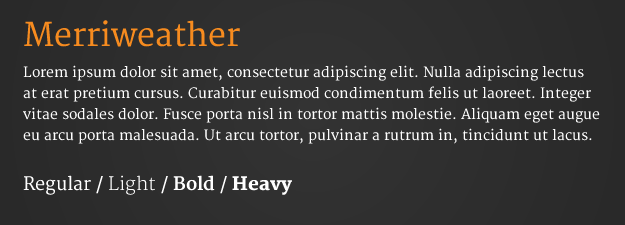
8. Merriweather

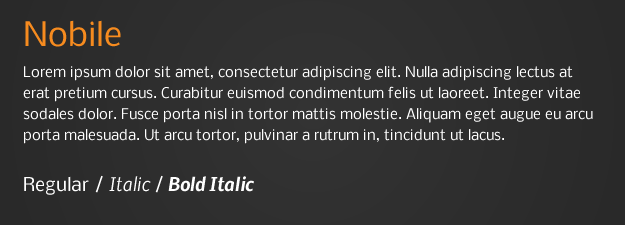
9. Nobile

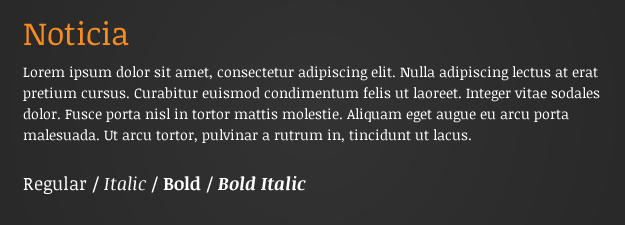
10. Noticia

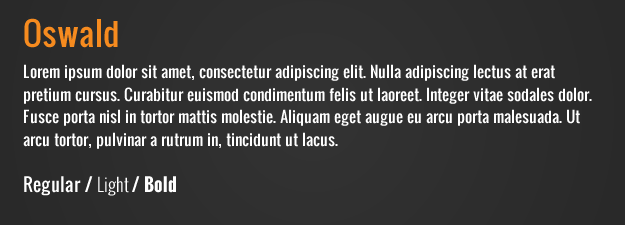
11. Oswald

12. Overlock

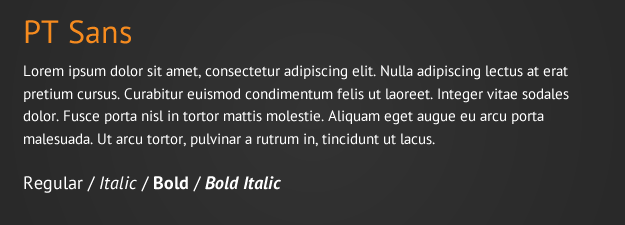
13. PT Sans

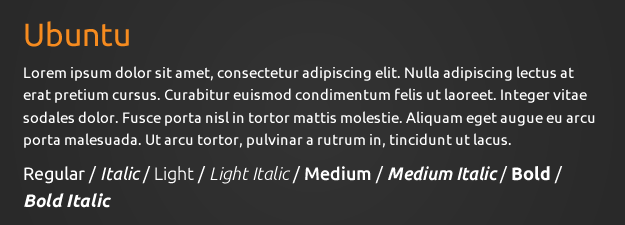
14. Ubuntu

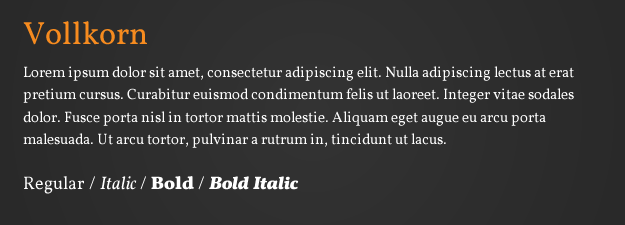
15. Vollkorn

No matter which font you end up choosing (including these or others), be sure to pay close attention to the kerning and line-height of your text to ensure that your site’s text is easy to read.
By the way, did you miss last week’s showcase of 15 Fantastic Web Fonts for Headlines? Go back and check it out!



Thanks for the list!